
Manapság a modern – nem annyira meglepő módon – nem úgy néz ki, mint a ’90-es vagy a 2000-es években. És ezúttal nem csupán a trendekre gondolunk, hanem a használatóságra is. Mivel a weboldalak forgalma immár jelentős részben mobileszközökről történik, egyszerűen muszáj figyelembe venni a felhasználói igényeket. Ebbe pedig beletartozik az is, hogy a főoldal egyértelműen tartalmazza a fő üzenetet, azon kívül azonban egyszerű és letisztult.
Ha állsz, ülj le, ha ülsz, kapaszkodj meg. A modern honlap ma már nem úgy néz ki, mint a 2000-es évek sulinetes iskolai weboldala. Nem divat az animáció, főleg nem a flash, és nem kell rögtön a nyitólapot teletömni tartalommal.
De akkor milyen egy jó főoldal? Mihez kezdj, amikor a weboldalszerkesztőben járva a nyitólap át- vagy kialakítása van napirenden?
A kevesebb néha több
A főoldal legfontosabb küldetése, hogy első pillantásra egyértelművé tegye a látogatónak, hol jár. Vagyis, hogy:
- mivel foglalkozik a céged
- mi az erősséged/fő szolgáltatásod
- mi a legfontosabb aktualitás (hír, új termék, akció stb.)
Ennél többet nem kell belezsúfolnod a főoldaladba.
Szinte halljuk, hogy a kis vészharang megszólal a fejedben, hogy de akkor honnan fogják tudni, milyen szolgáltatásaim vannak, milyen termékeket kínálok nekik, mit érdemes tudniuk rólam stb.
Ne ezzel törődj a nyitóoldalon.
A főoldalon az első és legfontosabb feladatod, hogy választ adj a látogatóid igényére. Lássák, hogy te mint fotós életre szóló emlékeket fogsz a kezükbe adni a babafotózást követően. Hogy te mint biztosítási szakértő olyan terméket fogsz tudni adni nekik, amivel hosszú évekre biztonságban érezhetik magukat, a pénzüket vagy a lakásukat. Hogy tőled, a használtautó-szakértőtől olyan kocsit fognak venni, amely nem hagyja cserben őket már a hazaúton.
Vagyis: aki felmegy az oldaladra, lássa azt, hogy te megoldást adsz az ő problémájára.
Ha a fő üzenetedre vezeted a tekintetét – rögtön az elején –, azzal gyakorlatilag igényt teremtesz a szolgáltatásodra. Ezzel a látogatód belép az értékesítési tölcséredbe, és tovább tudod terelni annak következő pontjára, például a termékoldaladra.
Hogy ezeket elérd, nem kell varázsolnod. Használd a honlapszerkesztőd.
Használj nagyméretű, jól olvasható betűket
Ma már vége vannak annak, amikor a cikornyás, elegáns, kézírást imitáló, minél kacifántosabb betű volt a divat. Felejtsd el a cifra betűtípusokat!
A használt betűtípusod legyen egyszerű és jól felismerhető. A legtöbb weboldalszerkesztő programban rengeteg betűtípus van, amelyekből választhatsz, íme, néhány szempont:
- Képernyőn a talp nélküli betűket könnyebb elolvasni.
- Próbáld ki, hogy a választott betűtípusban van-e ö/ő és ü/ű betű! Ha nincs, akkor egy másik betűtípussal fogja behelyettesíteni ezeket a hangzókat, ami elég bután néz ki a szöveg közepén.
- Ha van már a céged által rendszeresen használt betűtípus – ami jól felismerhető, nem pedig a tizenkettő-egy tucat kategóriába tartozik –, használd azt! A lényeg, hogy adott betűtípusról mindig te juss a felhasználó eszébe.
Használj teljes képernyőt kitöltő háttérképeket
Nem véletlen, hogy a Wezzpage weboldalszerkesztő programjában minden template dizájn tartalmaz egy nagy, általában teljes szélességű, vagy teljes képernyőt kitöltő háttérképet.
A nagy háttérképeknek legalább két előnye van: egyrészt – ha nincs rajtuk sok szöveg – azonnal az általad kiválasztott üzenetre terelik az olvasók figyelmét. Másrészt segít, hogy szöveg helyett vizuális módszerrel mondd el a történeted.
Ezek a típusú képek ráadásul segítenek, hogy reszponzív honlapod mobileszközökön is igazán jól nézzen ki. (Arról pedig már írtunk, miért fontos a mobilbarát és a reszponzív honlap.)
Alkalmazz flat dizájnt!
2013-ban az Apple flat dizájnra váltott honlapján. Az iOS7 és a Windows 8 terjedésével a flat vagy semi-flat dizájn pedig egyre nagyobb teret nyert magának. Egyszerűen szólva a flat – vagy lapos, esetleg fél-lapos (semi-flat) – dizájn olyan elemeket tartalmaz, amelyeknek nincs „3. dimenziója”, például árnyéka, térhatása.
Ilyen például a Fitbit oldala is:
A flat dizájn segíti az olvasók dolgát, mert könnyebben átláthatóvá teszi a weboldalad. Ha ilyenre adod a fejed – és miért ne tennéd –, figyelj arra, hogy a dizájn minden oldalon konzisztens legyen!
Segítheted az olvasóidat például azzal, hogy csak az a tartalom kap árnyékot, amelyre a felhasználó ráviszi az egerét, és rá akar kattintani. Ezzel ugyancsak segíted a felhasználói élményt.
Legyen hamburger-ikonod
Ha esetleg furcsán néznél a kifejezés hallatán, ez itt a hamburgerikon:
![]()
Erre kattinva, vagy az egeret fölé helyezve megjelenik a honlapok menüje. A haszna elsősorban nem asztali gépek és nézetek esetében érzékelhető, hanem a már sokat emlegetett mobileszközök használatakor.
Ez segít ugyanis, hogy például mobilról nézve az oldalad, a főoldaladat ne a két sorba tördelt menü foglalja el, hanem rögtön a fontos tartalmad, a fent említett üzeneted. Ha pedig az olvasó kíváncsi a menüre, akkor a hamburgerikon segítségével könnyedén elérheti.
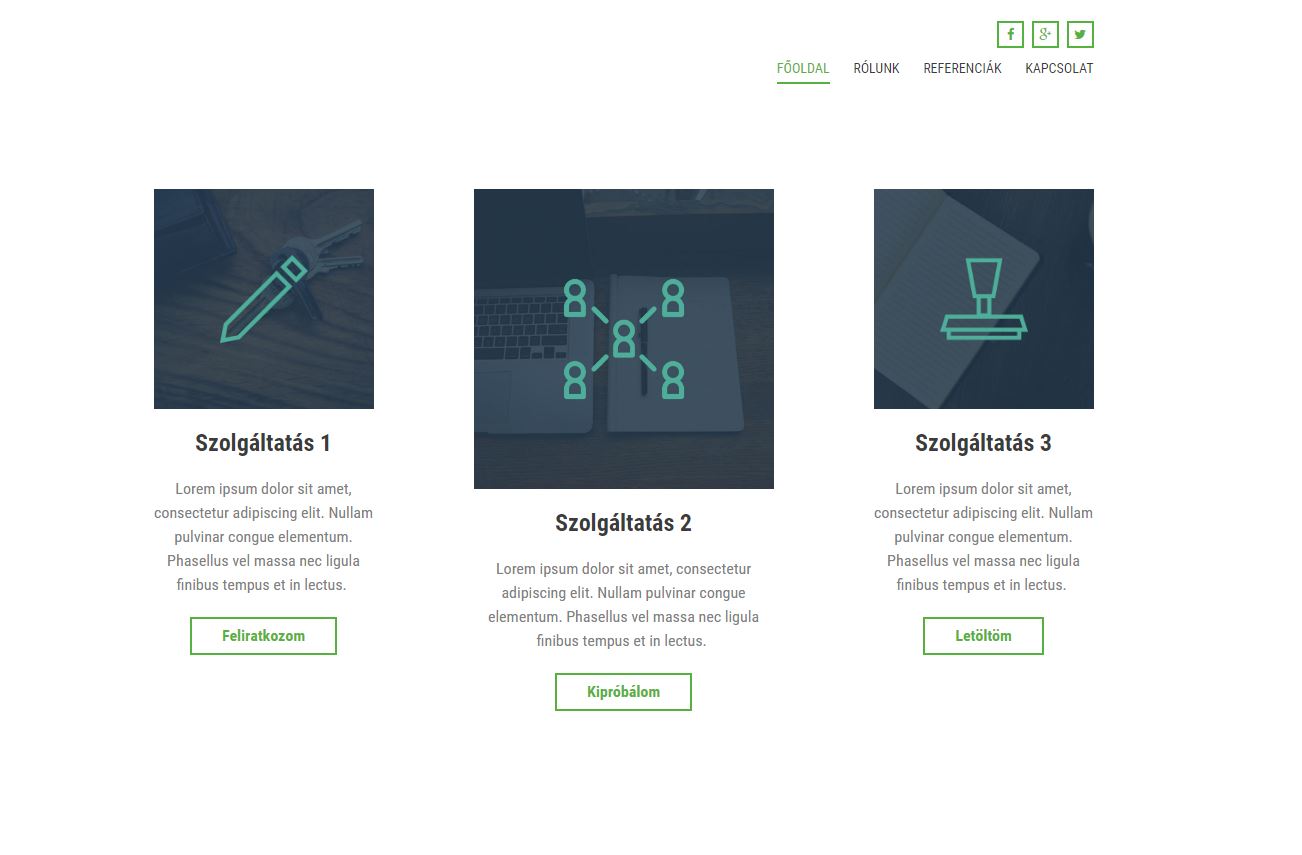
Próbáld ki a kártya-jellegű dizájnt
Ezt a megoldást manapság sokat láthatod online magazinoknál, szolgáltatások honlapján, tulajdonképpen bárhol. Nem véletlen, hogy a legtöbb weboldalszerkesztő tartalmazza ezt a dizájnopciót, hiszen rendkívül népszerű.

Az eredete talán a Pinterest terjedésének idejére vezethető vissza, az azonban biztos, hogy a kis „kártyák” használata lehetőséget biztosít arra, hogy gyorsan és egyértelműen adj át információt az olvasóidnak.
A megoldás lényege: az így bemutatott információ általában gyorsan és könnyen fogyasztható. Márpedig amikor az online térben kb. 8,5 másodperced van összesen, hogy huzamosabban megragadd az olvasó figyelmét, ez sarkalatos pont.
Illesz be rövid videókat
Ha van a cégednek egy ütős imázsfilmje, esetleg a termékednek bemutatóvideója, vagy épp a szolgáltatásodnak használati útmutatója, akkor azt érdemes a főoldalon elhelyezned.
Az emberek ugyanis mindennél jobban szeretik az audiovizuális tartalmakat. Ez ugyanoda vezethető vissza, mint a kártya-dizájn népszerűsége: gyorsan és könnyen fogyasztható.
Szóval, ha van videód, két opciód van a nyitólapon való használathoz:
- A teljes szélességű háttérkép helyett azt használod szintén teljes szélességben, automatikus indítással.
- A főoldal teljes szélességű háttérképe alatt helyezed el a videót.
Mind a két megoldás támogatja a könnyű fogyaszthatóságot, valamint a gyors és egyszerű áttekinthetőséget.
A fentiek közül akkor most mindent használnod kell?
Nem.
Ahogy az elején írtuk, a kevesebb néha több. Nem kell egyszerre mindennel telezsúfolnod a főoldalt. A lényeg, hogy használd a kreativitásod, valamint a weboldalszerkesztődben járva próbáld ki a rendelkezésedre álló lehetőségeket.
A fontos az első pontban felsorolt néhány szempont, vagyis a könnyű átláthatóság és az üzeneted egyértelmű átadása.
Bárhogy döntesz is, egy dolog lebegjen a szemed előtt: könnyítsd meg a felhasználód dolgát, és tovább fog a honlapodon maradni!
- Facebook oldal vagy weblap? December 18, 2014Rezsicsökkentés Wezzpage módra March 12, 2015
- 4 kérdés, amit a nyitóoldaladnak meg kell válaszolnia June 01, 201510.000! Köszönjük! June 17, 2015
- Ettől lesz profi hatású a weblapod 1. rész June 30, 2015Hat gyakori webdizájn hiba, ami árthat a weboldalnak February 10, 2016
- A bevételszerző weboldal alapjai April 05, 2016
- Reszponzivitás: tények, tévhitek, tippek June 17, 2016
- Hérodotosz, a bor meg a cégére és a honlapod June 24, 2016A sikered ott van, ahol… a kurtafarkú malac túr July 05, 2016
-
1 logó ide, egy galéria oda; így építsd fel a honlapod July 17, 2016
- Mutasd a favikonod, megmondom, ki vagy! July 21, 2016Tartalomtípusok A-Z – avagy mit tölts fel a honlapodra July 29, 2016
- Van képed hozzá? August 05, 2016Új kategória a színezők között: a bevételszerző August 10, 2016
- Hogyan hatnak a színek a bevételedre? August 12, 2016Színes, szélesvásznú álomhonlap – hogyan válassz designt? August 21, 2016
- Ördögűzés a javából: a nagy HTML demisztifikálás August 24, 2016Felnőttlegó a felhasználói élményért! August 31, 2016
- Hogyan készítsd el 9 egyszerű lépésben, fél órán belül a saját weboldalad? September 18, 20165 tipp fotós portfólióhonlapok designjához October 10, 2016
- Szeretnéd tudni, mi napjaink egyik leghatékonyabb marketingeszköze? October 17, 2016A kevesebb több: hogyan néz ki egy modern főoldal? November 01, 2016
- 5 követendő webdesigntrend 2017-re November 30, 2016Hogyan járul hozzá a honlapod a karácsonyi kampány sikeréhez? December 08, 2016
- Heuréka forrása: az Alfa Tréning January 28, 2017Hogyan szerezz ügyfeleket hasábokkal? January 31, 2017
- Honnan tudhatod meg, hogyan építs be chat-funkciót a honlapodra? February 22, 20175 elengedhetetlen tudnivaló a UX-ről March 19, 2017
- Te magadnak készítesz honlapot...? March 26, 20173 alapvető webdesigner-eszköz vállalkozóknak April 23, 2017
- 3 hatékony vizuális eszköz az egyszeri képen túl April 25, 2017
- Közepes díjcsomag nagy lehetőségekkel May 28, 2017