
Az ördög a részletekben rejlik, és ennek megfelelően apró, ám annál hangsúlyosabb dolog a favikon, ha komolyan veszed a céged marketingjét és a brandinget. A története – mint sok másnál – szinte már internettörténeti érdekesség, a jelene és a jövője azonban sokkal inkább kézzelfogható.
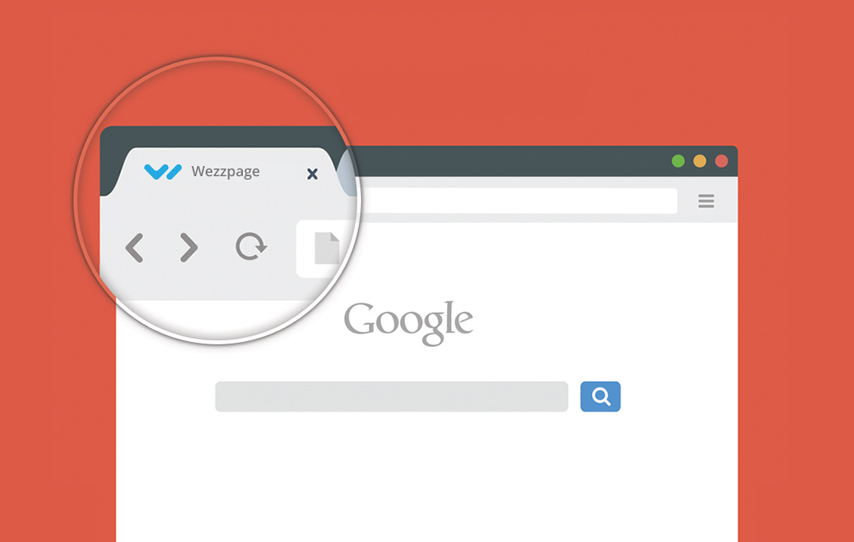
A favikon az a kicsi, összesen 16x16 pixeles kis kép, amelyet a böngészők egy-egy oldal grafikus megjelenítéséhez használnak, és amelyet te magad a böngészőben a megnyitott oldal neve mellett látsz. Így:
A magukat komolyan vevő oldalaknak van favikonja. Láthatod ezt többek között:
- a Gmailnél
- a Nemzeti Sportnál
- és a Wezzpage-nél. ☺
Nem mondom, hogy ide a rozsdás bökőt, de most sokan biztosan azt gondoljátok, hogy kisebb bajotok is nagyobb annál, minthogy erre odafigyeljetek és ezzel pepecseljetek. A helyzet azonban az, hogy egyáltalán nem reagáljuk túl a témát, a részletekre való figyelés annak a jele, hogy alaposak vagytok. Megbízható jele annak, hogyha egy ilyen apróságra figyelmet fordítatok, akkor az ügyfelek problémáit és kérdéseit sem nagyvonalúan fogjátok kezelni.
A favikon annak a jele, hogy jók vagytok abban, amit csináltok.
Természetesen nem garancia, de az emberi tapasztalatok és logika alapján a legtöbben ezt fogják gondolni.
Mire jó a favikon?
Némi internettörténeti érdekesség és fun fact annak, aki fogékony az ilyesmikre.
A favikon egy rövidítés, az angol favourite icon szóösszetételből ered, és… igen, kitaláltad, a kedvencek funkcióhoz kötődik. Manapság meredeken csökken azok száma, aki még kedvencnek jelölnek bármit is, korábban viszont ez nem így volt. Ha valaki kedvencnek jelölt valamit, akkor vizuális megjelenítésként a favikont használták – persze a honlap neve mellett. Ami még egy kicsit talán ennél is érdekesebb: ma már egy kattintás, és bárki láthatja a honlapja látogatottsági adatait – Analytics, köszi! –, de azért ez nem mindig volt így. Ha korábban, az internettörténeti hőskorban valaki adatokat szeretett volna, akkor egyszerűen csak azt mérte, mennyien jelölték kedvencnek az ő oldalát.
Köszönjük a történelemórát, de…
Mára ez sokat változott, a favikon célja tulajdonképpen a felhasználói élmény növelése. A mai böngészőkben a címsorban, a könyvjelzőknél vagy épp a honlapok neve mellett láthatod, ha több lap is meg van nyitva egy ablakban.
Ha nincsen beállítva a favikon, akkor ezeken a helyeken a böngésző egy általános ikont fog megjeleníteni, ezt:
De miért hagynál ki egy ilyen brandingelési lehetőséget, ha csak néhány percedbe kerül?
Az a helyzet, ha valamennyi is törődsz a felhasználói élménnyel, akkor használod a favikont…
Ami pedig ennél is fontosabb, nekünk, a Wezzpage-nél nem csak annyi a célunk, hogy csak úgy legyen egy honlapod. A lényeg számunkra, hogy egy olyan honlapod legyen, amelyre büszke lehetsz. Ehhez pedig figyelned kell a részletekre is, ha igazán hatékony akarsz lenni.
A branding, valljuk be, egy összetett, és sok elemében továbbgondolást szükséges dolog, a favikon viszont egy igen egyszerű, és csupán néhány percet vesz igénybe belőle.
Favikon öt percben?
1. perc
Válaszd ki a képet! A lényeg, hogy egy kis méretben is jól látható, vagyis jól definiált, felismerhető kép legyen. A legjobb, ha ilyen a logód is. Ne olyan képet válassz, amely nagyon részletes, mert az 16x16 pixelen csak egy paca lesz.
2. perc
Méretezd át. Legyen négyzet alakú, majd szinte bármely programot használva – konkrétan még a Paint is alkalmas rá – méretezd át. Mivel ez ekkora méretű lesz, nem kell 600x600-as méretűt használnod, mert egész egyszerűen felesleges.
3. perc
Mentsd el akár jpeg, akár png, akár gif, akár icon fájlformátumban. A mai böngészők már mindet tudják kezelni, mindegy, hogy melyiket használod.
4. perc
Nyisd meg a wezzoldalad adminját, válaszd a beállításoknál a weboldal beállításait, és töltsd fel az elmentett képet!
5. perc
Ellenőrizd! Egyrészt nyisd meg a honlapod, és nézd meg, hogy valóban szerepel-e a favikon a megfelelő helyen, másrészt pedig nézd meg, látszik-e a kép!
Ha - már csak kíváncsiságból is - kipróbálnád a favikon beállítását, de nincs honlapod, próbáld ki a Wezzpage weboldalszerkesztőjében.
- Facebook oldal vagy weblap? December 18, 2014Rezsicsökkentés Wezzpage módra March 12, 2015
- 10.000! Köszönjük! June 17, 2015Ettől lesz profi hatású a weblapod 1. rész June 30, 2015
- A brandépítés itt kezdődik July 21, 2015Hat gyakori webdizájn hiba, ami árthat a weboldalnak February 10, 2016
- A bevételszerző weboldal alapjai April 05, 2016
- Reszponzivitás: tények, tévhitek, tippek June 17, 2016
- Hérodotosz, a bor meg a cégére és a honlapod June 24, 2016A sikered ott van, ahol… a kurtafarkú malac túr July 05, 2016
-
1 logó ide, egy galéria oda; így építsd fel a honlapod July 17, 2016
- Mutasd a favikonod, megmondom, ki vagy! July 21, 2016Tartalomtípusok A-Z – avagy mit tölts fel a honlapodra July 29, 2016
- Van képed hozzá? August 05, 2016Új kategória a színezők között: a bevételszerző August 10, 2016
- Hogyan hatnak a színek a bevételedre? August 12, 2016Színes, szélesvásznú álomhonlap – hogyan válassz designt? August 21, 2016
- Ördögűzés a javából: a nagy HTML demisztifikálás August 24, 2016Hogyan készítsd el 9 egyszerű lépésben, fél órán belül a saját weboldalad? September 18, 2016
- Szeretnéd tudni, mi napjaink egyik leghatékonyabb marketingeszköze? October 17, 2016
- A kevesebb több: hogyan néz ki egy modern főoldal? November 01, 20165 követendő webdesigntrend 2017-re November 30, 2016
- Hogyan járul hozzá a honlapod a karácsonyi kampány sikeréhez? December 08, 2016Heuréka forrása: az Alfa Tréning January 28, 2017
- Hogyan szerezz ügyfeleket hasábokkal? January 31, 2017Honnan tudhatod meg, hogyan építs be chat-funkciót a honlapodra? February 22, 2017
- 3 hatékony vizuális eszköz az egyszeri képen túl April 25, 2017
- Közepes díjcsomag nagy lehetőségekkel May 28, 2017