Tapasztalatból tudjuk, hogy hogy a webdesigntrendek folyamatosan és dinamikusan változnak. Ráadásul nemcsak emiatt nehéz követni őket, hanem mert sokszor külön grafikusra és/vagy webdesignerre van hozzájuk szükség. Ezúttal mutatunk 5 trendet a jövőből, amelyeket a Wezzpage weboldalszerkesztő programjával is egyszerűen tudsz követni, hogy a honlapod menő és modern legyen.
Vízfesték-jellegű effekt
A watercolour avagy vízfesték-jellegű effekt értelemszerűen azt jelenti, hogy a weboldal designelemei, illetve akár az arculat részei is úgy néznek ki, mintha a megjelenítésükhöz vízfestéket használt volna a készítő.
Noha a vízfesték-hatás immár két éve, hogy elkezdett beszivárogni a trendi webdesign-megoldások közé, továbbra is reneszánszát éli, és a népszerűsége várhatóan 2017-ben sem csökken majd.
Jellemzők
A stílusra jellemző az elmosódott körvonalak, a lágy és világos pasztellszínek, az enyhe átlátszóság alkalmazása. Sokoldalú design, hiszen jól mutat szinte bármilyen arculati elemen, legyen az a logód, a weboldalad háttere vagy éppen a céged betűtípusa.

Kinek ajánljuk?
A fent leírt jellemzők miatt gyakran használják a vintage, illetve az úgynevezett shabby chic stílus kedvelői. A vízfesték-hatás szinte biztos, hogy jól mutat majd a weboldaladon, ha az alábbi területek valamelyikével foglalkozol:
- lakberendezés
- kézműves ékszerek
- DIY-projektek
- művészi fotózás
- stb.
Erőteljes színek
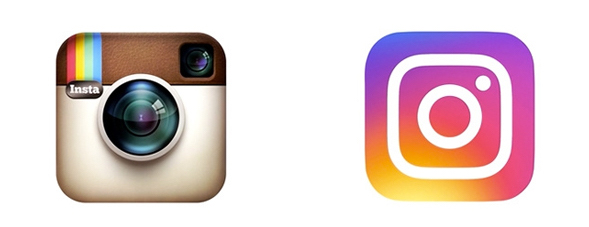
Az megvan, hogy az Instagram idén megújította a logóját?

Látod, mi a két logó között a legnagyobb különbség? A rendkívül éles váltás a színek használatában.
Az előrejelzések szerint a 2015-2016-ban kezdődött trend, mely szerint a nagyon letisztult, csupa-fehér-oldalak egyre inkább élénk színeket kapnak, folytatódni fog.
Ennek (egyik) alapja az egyre fejlődő technológia, valamint az olyan új megoldások, mint a HD, amelyeknek köszönhetően a designerek jóval több színt jeleníthetnek meg egy-egy képernyőn.
Ha tehát a cégednek van egy domináns alapszíne, legyen az kék, piros, lila, zöld vagy neonsárga, akkor ne félj alkalmazni!
Kinek ajánljuk?
Az élénk színek rendkívüli módon alkalmasak egyes tartalmak elkülönítésére, kiemelésére. Akkor is segíteni fognak, ha nagyon erős hatást szeretnél gyakorolni az olvasóidra, különösen, ha a honlapod designja egyébként a minimalizmusra törekszik (például nincs telezsúfolva).
Görgess tovább!
Biztosan találkoztál már olyan honlappal, amelynek tartalmi egységei egy oldalon jelentek meg, és neked csak lefelé kellett görgetned, hogy az újabb tartalmakat láthasd.
A design forrása egyszerű: az okoseszközök, különösen az okostelefonok használata során egész egyszerűen természetes mozdulat a továbbgörgetés. Épp így működik a legtöbb social media platform - így a Facebook, az Instagram, a Twitter stb. - üzenőfala/hírfolyama is.

A görgethető weboldalaknak három nagyon nagy előnye is van:
- a navigáció könnyű és egyszerű
- jól működik a storytelling (történetmesélés)
- jól mutatnak és könnyen működnek mobileszközökön
Video, video, video
Nem kell ecsetelnünk, a videók mennyire népszerűek, igaz? Találkozhatsz velük bárhol és mindenhol. A gyakoriságukat mi sem bizonyítja jobban a Facebook-videók térnyerésénél, valamint az élő Facebook-videók vagy és az Instagram Stories megjelenésénél és futótűzszerű terjedésénél.
A legtöbb weboldalszerkesztő program – így persze a Wezzpage is – lehetővé teszi a videók egyszerű használatát. Ezt a legtöbb videómegosztó is felismerte, és már egy-két kattintással elérheted a megosztást, illetve beágyazást segítő linket.
A videók esetében ugyanakkor néhányan azzal érvelnek, hogy – főleg a nagy méretű videók – megnövelik az oldal betöltésének idejét, ez pedig növeli a visszapattanó, vagyis az oldalról azonnal kilépő látogatók számát, végül pedig csökkenti a konverziót. Mások persze azt válaszolják, hogy egyrészt a videóknak nem kell azonnal elindulniuk, másrészt pedig a látogatók hajlandóak várni néhány pluszmásodpercet.
Kinek ajánljuk?
Tulajdonképpen mindenkinek, de különösen azoknak, akiknek a tevékenysége látványos.
Ha például extrémsportoló vagy, a weboldalad látogatói imádni fogják a videóidat.
Ha pedig ételszobrászattal, kézművességgel, virágkötészettel vagy lakberendezéssel foglalkozol, nemcsak egy-egy kollekciót mutathatsz be gyorsan és látványosan, de a munka folyamatát is.
És tudod mit? Az emberek természetszerűleg szeretnek belesni a kulisszák mögé, és megismerni a titkokat.
Kártya-jellegű layout
A kártya-jellegű design egyik első képviselője a Pinterest volt, amely rendkívüli népszerűségre tett szert azzal, hogy a felhasználók egy-egy táblára „kitűzhetik” a nekik tetsző képeket.

Ez a jellegű megoldás egyrészt jól mutat, másrészt segít rendszerezni és átláthatóvá tenni azokat az oldalakat, ahol sok tartalom van.
A „görgetős” honlapokhoz hasonlóan a kártya-jellegű designnak is van néhány nagy előnye:
- a Google szereti ezt a megoldást
- segíti az olvasókat abban, hogy átlássák és megértsék a tartalmakat (különösen, ha némi árnyékolást is használsz hozzá)
- a reszponzivitás nagy barátja a kártya-design, hiszen könnyű őket egymás alá helyezni a mobil-megjelenítésnél, míg asztali nézetben egymás mellett helyezkednek el a tartalmak
Kinek ajánljuk?
Ahogy fentebb is írtuk, a kártya-jellegű design nagy barátja azoknak, akiknek a honlapján sok tartalom van. A kártyák ugyanis elkülönítik az egyes tartalmi elemeket, és jobban átláthatóvá teszik az oldalt.
Emellett azoknak is üdvözítő lehet a használata, akik egy-egy terméket vagy szolgáltatást úgy szeretnének bemutatni, hogy a rövid, maximum 2 mondatból álló bemutatáshoz egy képet is szeretnének tenni.
Ezzel növelik ugyanis a felhasználói élményt – miután az olvasó szeme megakad a képen, könnyebben olvassa el a leírást, mintha egyszerre nagy mennyiségű szöveggel kellene megbirkóznia.
Akármelyik webdesign-trenden akadt is meg a szemed, érdemes nyomon követned a divatokat, hiszen a webdesign nem egyszerűen arra való, hogy a weboldalad szép és mutatós legyen. A legfontosabb ugyanis az, hogy az olvasók könnyen tájékozódjanak, és hamar megtalálják a nekik érdekes tartalmakat. A webdesign pedig ebben segít.
A fenti öt megoldás bármelyikét ki tudod próbálni a Wezzpage weboldalszerkesztőjében akár most rögtön is, csak kattints a „Kipróbálom” gombra.
- Facebook oldal vagy weblap? December 18, 2014Rezsicsökkentés Wezzpage módra March 12, 2015
- 4 kérdés, amit a nyitóoldaladnak meg kell válaszolnia June 01, 2015Miért van szükséged mobiloptimalizált honlapra? June 11, 2015
- 10.000! Köszönjük! June 17, 2015Ettől lesz profi hatású a weblapod 1. rész June 30, 2015
- Hat gyakori webdizájn hiba, ami árthat a weboldalnak February 10, 2016A bevételszerző weboldal alapjai April 05, 2016
-
Reszponzivitás: tények, tévhitek, tippek June 17, 2016
-
Hérodotosz, a bor meg a cégére és a honlapod June 24, 2016
- A sikered ott van, ahol… a kurtafarkú malac túr July 05, 2016
- 1 logó ide, egy galéria oda; így építsd fel a honlapod July 17, 2016Mutasd a favikonod, megmondom, ki vagy! July 21, 2016
- Tartalomtípusok A-Z – avagy mit tölts fel a honlapodra July 29, 2016Van képed hozzá? August 05, 2016
- Új kategória a színezők között: a bevételszerző August 10, 2016Hogyan hatnak a színek a bevételedre? August 12, 2016
- Színes, szélesvásznú álomhonlap – hogyan válassz designt? August 21, 2016Ördögűzés a javából: a nagy HTML demisztifikálás August 24, 2016
- Felnőttlegó a felhasználói élményért! August 31, 2016Hogyan készítsd el 9 egyszerű lépésben, fél órán belül a saját weboldalad? September 18, 2016
- 5 tipp fotós portfólióhonlapok designjához October 10, 2016Szeretnéd tudni, mi napjaink egyik leghatékonyabb marketingeszköze? October 17, 2016
- A kevesebb több: hogyan néz ki egy modern főoldal? November 01, 20165 követendő webdesigntrend 2017-re November 30, 2016
- Hogyan járul hozzá a honlapod a karácsonyi kampány sikeréhez? December 08, 2016Heuréka forrása: az Alfa Tréning January 28, 2017
- Hogyan szerezz ügyfeleket hasábokkal? January 31, 2017Honnan tudhatod meg, hogyan építs be chat-funkciót a honlapodra? February 22, 2017
- 5 elengedhetetlen tudnivaló a UX-ről March 19, 2017Te magadnak készítesz honlapot...? March 26, 2017
- 3 alapvető webdesigner-eszköz vállalkozóknak April 23, 20173 hatékony vizuális eszköz az egyszeri képen túl April 25, 2017
-
Közepes díjcsomag nagy lehetőségekkel May 28, 2017