A megjelenés beállításai
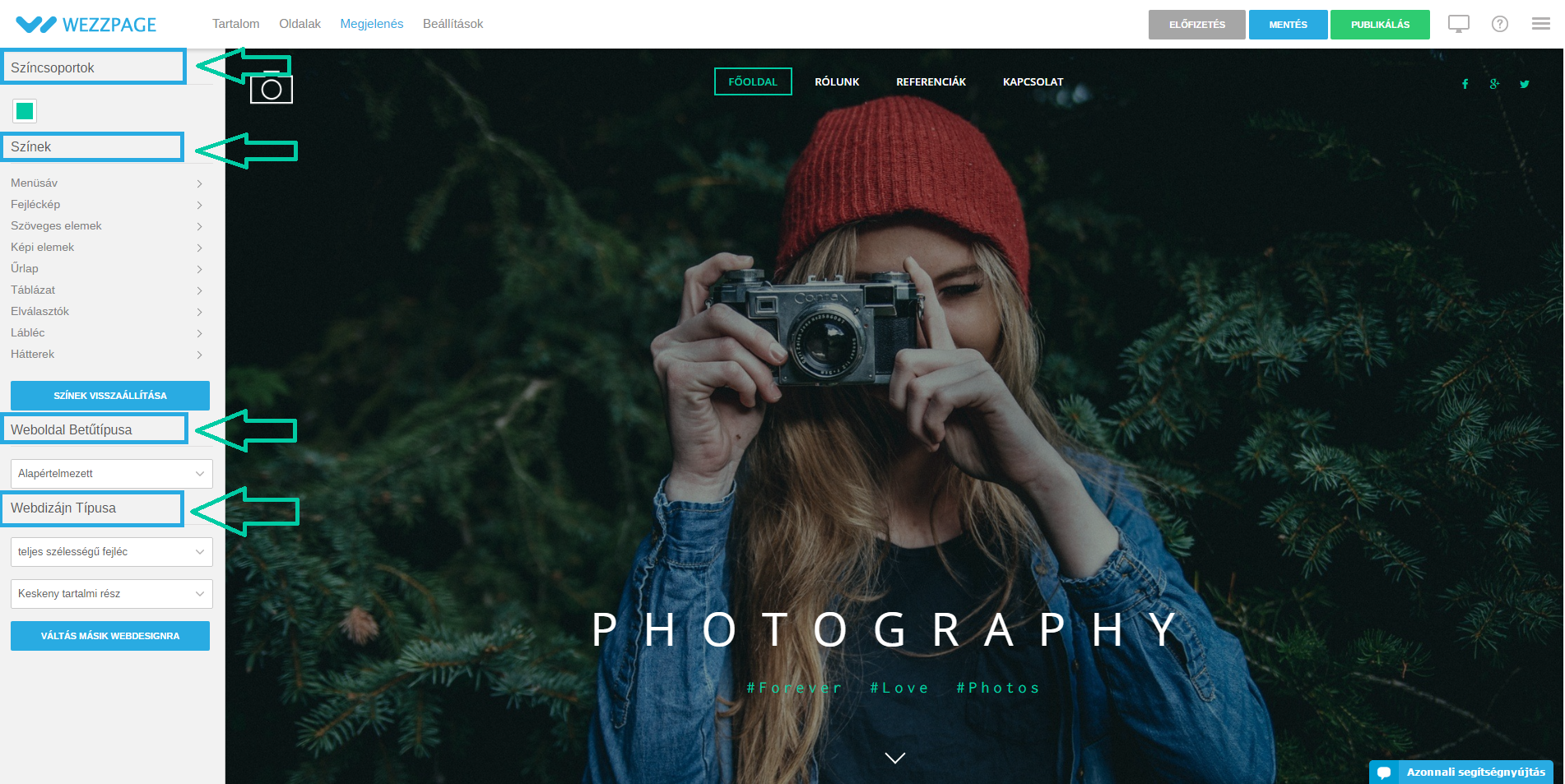
A megjelenés szerkesztőjében alakíthatod ki a weblapod kinézetét. Szerkesztheted a színeket, a weblapod háttereit és betűtípusát valamint válthatsz webdizájnt.
Színpaletta
 Minden modul színbeállításainál egy színes négyzetet fogsz látni. Erre kattintva tudod megnyitni a színpalettát aminek a segítségével kiválaszthatod a neked tetsző színt és annak árnyalatát.
Minden modul színbeállításainál egy színes négyzetet fogsz látni. Erre kattintva tudod megnyitni a színpalettát aminek a segítségével kiválaszthatod a neked tetsző színt és annak árnyalatát.
A szürke fehér négyzetes sávon kiválaszthatod az adott modul színének láthatóságát. Azaz, hogy mennyire legyen látható a mögötte lévő szín. Emellett találod az aktuális szín HEX kódját és adhatsz meg másikat. Ezt másolva máshol is tudod használni a színt.
A használt színek alatt automatikusan megjelennek azok a színek amiket már beállítottál ezelőtt bármelyik palettán.
Színcsoportok
A színcsoportok alatt egy vagy két színes négyzetet látsz dizájntől függően. Ezekre kattintva tudod változtatni a velük megegyező színű modulokat az általad használt dizájnban. Figyelj, hogy a szöveg és cím modulokon belül egyedileg színezett részekre ez nem vonatkozik.
Nyisd meg a palettát, válassz egy színt a már használt színeid közül vagy egy újat a palettáról. Állítsd be az átlátszóságát és kattints az OK gombra.
Színek
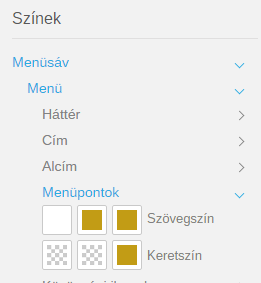
A következő részünk a Színek. Itt megtalálod valamennyi modulunkat. Ha egyedileg szeretnéd az elemek színét megadni akkor a Színek alatt keresd meg azt majd válaszd ki a neked tetszőt. Egy kattintás után további lehetőségeket találsz a fő csoportokon belül. Vegyük példának a menüpontok színeit.
 Három állapotot különböztetünk meg egymástól: Alapállapot, ’A kurzor rajta van az elemen’ állapot és Aktív állapot. Valamint e dizájn esetében találkozunk a keretszínnel is. Ennek a színeit is külön tudjuk állítani.
Három állapotot különböztetünk meg egymástól: Alapállapot, ’A kurzor rajta van az elemen’ állapot és Aktív állapot. Valamint e dizájn esetében találkozunk a keretszínnel is. Ennek a színeit is külön tudjuk állítani.
Ha csak az alap színét változtatnád a menüpontoknak akkor az alapállapotát változtasd.
Ha azt szeretnéd, hogy az éppen böngészett aloldaladhoz tartozó gomb ki legyen emelve, akkor változtasd meg ennek is a színét külön az Aktív állapot átállításával.
’A kurzor rajta van az elemen’ állapot nem rejt zsákbamacskát. Ha a kurzort az elem fölé húzod (esetünkben a menüpont fölé), akkor azt a színt fogja felvenni amit itt beállítasz.
A példánkhoz hasonlóan ezeket a lehetőségeket találod mikor a többi modul színbeállításait nyitod le. Próbáld ki és színezd újra a weblapod, ahogyan csak szeretnéd.
Hátterek
Weblapodon nem csak a modulok színe a fontos. A hátterek alatt tudod beállítani a weblapod háttérképét. Ez lehet egy szín is akár, de választhatsz saját képet is.
Betűtípusok
Ha szeretnéd még egyedibbé tenni az oldalad, akkor válassz egyet a betűtípusok közül. A skála széles. Találsz egészen extrémet és egyszerűt is.
Webdizájn típusa
Ha nincs szükséged fejlécképre válts át teljes szélességű fejlécről dobozos dizájnra.
További lehetőséged van, hogy kiválaszd a weboldalad tartalmának szélességét. Széles és keskeny lehetőségek közül választhatsz.
Utolsó lehetőségként a Váltás másik webdeesignra gombra kattintva megnézheted hogyan mutat weblapod másik designnal. Kattins a gombra és válassz egyet számos sablonunk közül.
Miért is fontos ez Számodra? Olvasd el erről szóló cikkünket a Wezzpage blogon!