Kézilabdában úgy kezdik a csapatépítést, hogy “végy egy jó kapust”. Online jelenléted építését pedig kezdjük úgy, hogy “végy egy jó képet”. A rossz minőségű, semmitmondó képek megpecsételik a sorsodat, ezért hoztunk néhány fontos infót, hogy mire figyelj. Egyiket sem nehéz sem megjegyezni, sem megvalósítani, így később könnyű dolgod lesz.
A képek nemcsak a szórakoztatás, illetve informálás célját töltik be a cikkekben. Azon felül, hogy tudnak szépek, hangulatosak és cukik lenni - főleg a cicás képek - tagolnak is. Ez ugyan nem feltétlen egyértelmű funkciójuk, de ha egy hosszú cikket írsz - ma már ez sem baj, a legújabb trendek szerint az emberek szeretik elolvasni az értelmes, akár 1500-2000 szavas cikkeket is -, azt fontos könnyen olvashatóvá tenned az olvasóknak.
Ehhez járulnak hozzá a képek. Egyrészt mivel másfajta tartalmat jelentenek, mint a szöveg, és könnyebb feldolgozni őket, másrészt pedig mert fellazítják a hosszú szövegeket. Tudjuk, hogy egy valamirevaló regényben nincsenek képek, mert az gyerekeknek való, de ma már nem 1850 van, hanem 2016. Egy átlag amerikai például 1000 reklámot lát egy nap, és akkor még nem volt szó az egyéb ingerekről. Ez az egyik oka, hogy a legtöbben sokszor már csak átfutják a cikkeket. Ahhoz, hogy a legfontosabb információkat lássák, neked tagolnod kell a szöveget, és jól láthatóan kiemelni, ami fontos.
A jó kép szemléltet, szórakoztat, egyértelműsít, és lazítja a szöveget.
Hol találsz jó képeket?
Például a telefonodon; ez a legegyszerűbb megoldás, ami viszont nem mindig jó megoldás is! Az okostelefonok többsége olyan minőségű képeket tud csinálni, amelyek alkalmasak lehetnek a minőségi illusztálásra. De: a sötét, szemcsés, homályos, szellemképes, túlexponált stb. képeket felejtsd el! Nem minden jó, ami kép. Ha nem elég jó a telefonod, akkor éjszaka ne fényképezz vele! Ha rosszak a fényviszonyok, és a jó képhez egyértelműen vakura lenne szükség, ne telefonnal fényképezz! Ha a kép nem sikerült jól, ne használd fel!
Ilyen a kifejezetten rossz, “ne használd!” típusú telefonos kép (sötét, belelógnak dolgok, kissé homályos stb.):
A rossz minőségű kép - főleg, ha fontos a tartalma - kontraproduktív. Azt mutatja, hogy nem figyelsz a minőségre.
Szóval, ha nem elég jó a telefonod vagy az elkészült kép, és ha nincs megfelelő fényképezőgéped, de nem is akarsz több ezer forintot kiadni 1-1 képre, akkor használd az ingyenes adatbázisokat.
Ugyanakkor, ahogy korábban írtunk róla, ha személyes kapcsolatod van a legtöbb vevőddel, akkor érdemes a személytelen stockfotók helyett gondosan elkészített, saját képeket megosztanod.
A milyen képet használjak kérdésre a választ Milyen fotókat használjak és honnan szerezzem be őket? cikkünk adja meg:
Lehetnek nagyon szép, idilli képek weblapodon, ha a kis műhelyedben egyedül dolgozol egy kislámpa mellett, vagy telefonnal készült képek, ahogyan éppen a megrendeléseket összesíted… A kérdés, hogy melyik ébreszt bizalmat a vevődben? Valószínűleg a boltod weblapján, ahol név szerint ismered a vásárlóidat nem lesz célszerű olyan profi képeket használni, aminek köze sincs a tevékenységedhez. Ezzel ellentétben egy webshopban, ahol megrendelőid csak a weblapon látottak alapján ítélnek, érdemes olyan képeket haszálni, amik jó minőségűek.
Ugyanebben a cikkben találsz olyan honlapokat, ahonnan ingyen tudsz letölteni jó minőségű képeket.
Például ilyeneket:
(Nem) a méret a lényeg
Fogadjunk, találkoztál már olyan képpel weboldalakon, amelyek
- előbb csak homályosan töltődtek be, majd némi várakozás után lett éles a fotó,
- fentről lefelé, csíkokban jelentek meg.
Ennek két oka lehet (és/vagy logikai kapcsolattal):
- Az egyik, hogy a felhasználó internetkapcsolata lassú, ezért a kis méretű képekkel is csak lassan boldogul.
- A honlap kezelője túl nagy méretű képet töltött fel, pl. egy 6-800 pixel szélességű weboldalra 3000x1500 pixeles képet, amelynek a mérete 3-5 Megabyte. Ezekkel sokszor még egy jobb internetkapcsolat is megszenved.
A jó méretválasztással és felbontással elkerülheted ezt a bosszantó hibát.
Webes felhasználásra a legjobb méretek a 336x448 és a 600x800 pixel intervallumban találhatók. Ezek jellemzően megfelelő minőségű, ugyanakkor a böngésző számára is kezelhető méretű képek. Figyelj arra is, hogy a feltöltött fotó/kép ne legyen 1 megabyte-nál nagyobb.
Nem baj, ha nincs otthon Photoshop
Ha már kiválasztottad a tökéletes képet, akkor érdemes átméretezni. Használd pl. a Microsoft Office Picture Managert vagy épp a Paintet (mert a méretarányos átméretezésre az is képes!)! Előbbi esetében, a Képek szerkesztése/Átméretezés funkciónál találod a megoldást.
A legegyszerűbb az előre beállított szélesség x magasság opciót kiválasztanod, mert így megmarad a képarány, és nem fog eltorzulni a kép.
Ha sikerült ezzel a módszerrel átméretezni a képet, akkor mentsd el, és a kép tulajdonságainál nézd meg, hogy mekkora a végleges mérete (ahogy írtuk, legyen 1 megabyte-nál kisebb).
Feltöltés a Wezzpage weboldal-szerkesztőjével
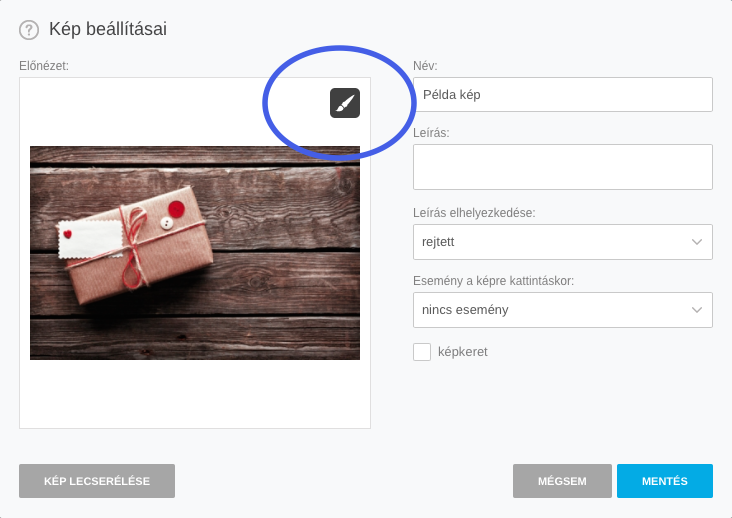
Miután a tartalmi moduloknál kiválasztod a képet, majd feltöltöd a saját fotódat, esetleg választasz a Wezzpage-képtárból, a kép beállításai pontban, a bal oldalon elhelyezkedő kép jobb felső sarkában található kis ecset ikonnal tudod megkezdeni a szerkesztést.
A választható lehetőségek közül - melyekből igen sok van - jelen esetben az alábbiak a legfontosabbak neked:
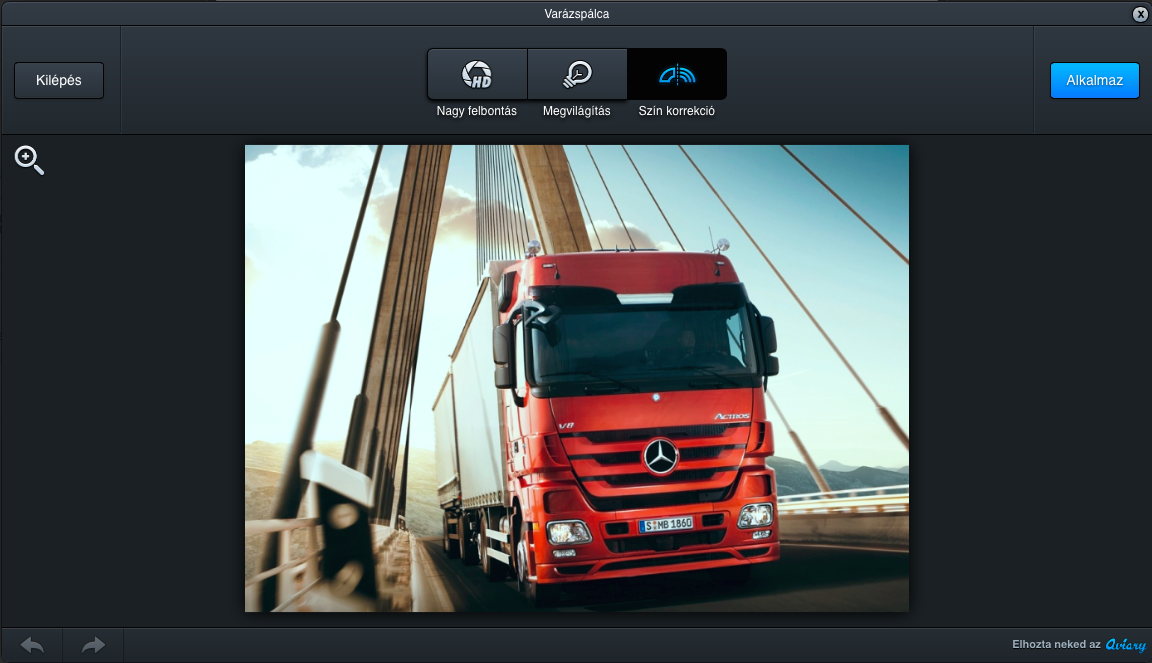
A varázspálca: három lehetőséget biztosít neked, az egyikkel például a telefonos képek minőségét tudod javítani, a megvilágítással a rossz fényviszonyok között vagy sötétben készült képen tudsz alakítani, végül a színkorrekcióval a kép színei nem élethűek. Ezek a funkciók elsősorban akkor lesznek hasznodra, ha - ahogy fentebb írtuk - egy kis üzleted van, ahol személyesen ismersz mindenkit, ezért a képeknek is ezt kell szolgálniuk.
A levágás: Az opcióval vagy egyedi méretre tudod vágni a képedet, vagy valamelyik beépített méretarányt alkalmazhatod - utóbbival éppen olyan arányú képet tudsz létrehozni, amilyenre a weboldaladon szükséged van.
Átméretezés: Itt tudod megváltoztatni a képed felbontását, ha a feltöltés előtt ezt még esetleg nem tetted meg. Ha megadod a kívánt szélesség pixelszámát, a rendszer automatikusan kiszámolja és hozzárendeli a magasságot, így megmaradnak a képarányok. Ha nem szeretnéd, hogy a képarány megmaradjon, kattints a kis lakat ikonra a két szám között.
A szerkesztő még számtalan lehetőséget kínál, melyekről kimerítően írtunk helpcenterünkben, és amit itt tudsz elolvasni.
Érdemes az egy-egy bekezdéses segítséget átfutni, különösen az alábbi funkcióknál:
- tájolás
- fókusz
- fényerő
- kontraszt
- élesség
- szöveg
- hibajavító eszköz
Ha tehát a honlapra képet szeretnél feltölteni, figyelj a kép forrására, minőségre, a felbontásra, a méretre és az utólagos szerkesztésre.
Pro tipp azoknak, akik végigolvasták a cikket: a kisgyerek, a kiskutya és a kiscica mindig bejön.
Ez a cikk a „Gondolattól a bevételszerző honlapig” cikksorozatunk 5. része. Az előző részekben szó volt arról, hogy:
- Milyen fotókat használjak és honnan szerezzem be őket? November 13, 2014Facebook oldal vagy weblap? December 18, 2014
- Rezsicsökkentés Wezzpage módra March 12, 2015Miért van szükséged mobiloptimalizált honlapra? June 11, 2015
- 10.000! Köszönjük! June 17, 2015Ettől lesz profi hatású a weblapod 1. rész June 30, 2015
- Hat gyakori webdizájn hiba, ami árthat a weboldalnak February 10, 2016A bevételszerző weboldal alapjai April 05, 2016
-
Reszponzivitás: tények, tévhitek, tippek June 17, 2016
- Hérodotosz, a bor meg a cégére és a honlapod June 24, 2016A sikered ott van, ahol… a kurtafarkú malac túr July 05, 2016
-
1 logó ide, egy galéria oda; így építsd fel a honlapod July 17, 2016
- Mutasd a favikonod, megmondom, ki vagy! July 21, 2016Tartalomtípusok A-Z – avagy mit tölts fel a honlapodra July 29, 2016
- Van képed hozzá? August 05, 2016Új kategória a színezők között: a bevételszerző August 10, 2016
- Hogyan hatnak a színek a bevételedre? August 12, 2016Színes, szélesvásznú álomhonlap – hogyan válassz designt? August 21, 2016
- Hogyan készítsd el 9 egyszerű lépésben, fél órán belül a saját weboldalad? September 18, 20165 tipp fotós portfólióhonlapok designjához October 10, 2016
- Szeretnéd tudni, mi napjaink egyik leghatékonyabb marketingeszköze? October 17, 2016A kevesebb több: hogyan néz ki egy modern főoldal? November 01, 2016
- 5 követendő webdesigntrend 2017-re November 30, 2016Hogyan járul hozzá a honlapod a karácsonyi kampány sikeréhez? December 08, 2016
- Heuréka forrása: az Alfa Tréning January 28, 2017Honnan tudhatod meg, hogyan építs be chat-funkciót a honlapodra? February 22, 2017
- 3 alapvető webdesigner-eszköz vállalkozóknak April 23, 20173 hatékony vizuális eszköz az egyszeri képen túl April 25, 2017
-
Közepes díjcsomag nagy lehetőségekkel May 28, 2017
- Oldalak menüpont: az első benyomás a cégedről May 30, 2017