Egy weboldal tartalmának feltöltésekor rengeteg eszköz áll rendelkezésedre a szövegtől a képen és a videón át egészen akár a podcastig. A legegyszerűbb nyilván a szöveg, ettől még azonban nem lesz a legcélravezetőbb is; ezúttal sorban végigmegyünk a Wezzadmin tartalmi moduljain, és elmondjuk, mit mihez használj a felhasználók elégedettsége érdekében.
A Wezzpage egyszerű weboldalszerkesztő felületén összesen 14 tartalmi modul áll rendelkezésedre. Ez több mint elég, hogy olvasóid számára mindig a lehető legjobb tartalmat készíthesd el. Azt, amellyel informálod, amellyel megnevetteted, amellyel elkápráztatod őket, vagy épp amellyel megkönnyíted számukra az információfeldolgozást.
1) Cím
Használhatod címsorként, egy cikk vagy bemutatkozó anyag címeként, esetleg nem-cím-funkciójú kiemelésként. A használata nem tűnik nagy ördöngösségnek, igaz? Ennek ellenére érdemes pár szempontot figyelembe venned, függetlenül attól, mire használod a modult. A szöveg, amihez alkalmazod, legyen rövid, figyelemfelhívó, olyasmi, ami valamit megmozdít az olvasódban. Keltsen érzelmeket, nevetesse meg őket, lepődjenek meg, de az sem baj, ha esetleg feldühíti őket. A lényeg, hogy akarják tudni, mi van a folytatásban. Mindegy, hogy egy cikk címéről van szó, vagy egy szolgáltatás egyszavas jellemzéséről, a cím hatására kattintsanak a tovább gombra.
2) Szöveg
A legfontosabb, hogy hiába szöveg, még nem kell hosszúnak lennie. Egy szöveg igen sok típusú lehet. Írhatsz egymondatos bemutatást, egy rövid bekezdést a céged küldetéséről vagy egy hosszabb szakmai cikket a szakterületed újdonságáról. A Wezzpage honlapszerkesztőjében mindegyikhez a szöveg modult tudod használni. Szöveget akkor írj, ha olyan mondanivalód van, amit képi eszközökkel nem tudsz átadni az olvasóidnak.
Egyébként – ahogy a címet is – ezt is kedvedre formázhatod, és érdemes is törődnöd ezzel. Különösképp, ha hosszabb cikket írtál, fontold meg a tagolás, a térközök, a bekezdések, a felsorolások és más – például dőlt/félkövér – kiemelések alkalmazását. Ezzel tudod lazábbá és könnyebben feldolgozhatóvá tenni, amit írtál.
3) Kép
A címhez és a szöveghez hasonlóan alapvető tartalmi elemnek számít. Ahogy korábban írtuk, sok esetben a legjobb választás, ha a képek dominálnak a honlapon, hiszen például fotósként képekben mondod el, hogy érdemes a te szolgáltatásaidat választani.
Térjünk vissza egy bekezdés erejéig a szöveghez. Szinte mindegy, milyen cikket vagy bemutatkozást írtál; használj hozzá képet. Színeset, fekete-fehéret, vidámat, tájképet, mozgalmas képet vagy portrét. Használd a képet erejét arra, hogy szemléltesd a mondanivalód, és ne feledd, hogy a képek minden esetben segítik az olvasót a könnyebb tájékozódásban – legyen szó a főoldalról vagy egy cikkről.
A képekhez tartozik természetesen az infografika is, amely beszédes vizualitása miatt manapság az egyik legkedveltebb illusztrációs eszköz. Ha vannak sokatmondó adataid, helyezd el őket egy jó infografikában, és oszd meg őket a honlapod látogatóival!
4) Videó
Kutatások szerint a Youtube-videók ideális hossza 3 perc. Ez elég rövidnek, igaz? De gondolj csak bele – te milyen sokáig nézel átlagosan egy videót? Ha van egy saját bemutatkozásod, egy-egy szolgáltatásod, terméked bemutatása, esetleg esettanulmányod, figyelj arra, hogy ne magyarázd túl a dolgokat. Ahogy mondani szokták: „keep it simple!”; vagyis ne komplikáld túl! Mondd el és mutasd be, ami fontos, de ami neked nem hiányzik a videóból, az a nézőnek sem fog. Legalábbis, ha átgondoltad a koncepciót. Ha narrálod a videót, használj egyszerű és rövid mondatokat, amelyeket könnyű értelmezni!
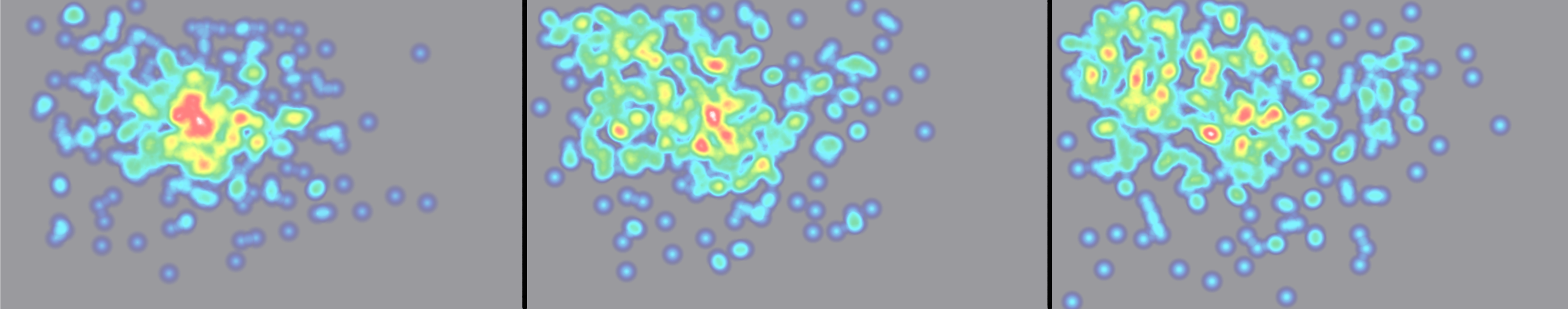
Ha kész a videó, például egy új termékedről, akkor tedd a honlapod fókuszpontjába, vagyis kb. balszélső harmadába, annak is a felső részébe. Kb. így (forrás: www.gazehawk.com):
Forrás: http://gazehawk.com/blog/where-do-users-look-first/
5) Gomb
A gombokat sokan jóval kevesebbet használják, mint kellene. A call-to-action gomboknak szinte minden tartalmadnál jelen kell lenni, hiszen ezzel buzdítod a felhasználókat valamilyen aktivitásra. Ez lehet feliratkozás hírlevélre, egy ingyenes szakmai anyag letöltése, ajánlatkérés vagy épp vásárlás. Éppen mivel rengeteg lehetőséged van, hogy valamibe bevond a felhasználókat, használd nyugodtan a gombokat!
6) Galéria és képvetítő
Ez a két modul hasonlít egymáshoz, de nem ugyanazt tudja. A galéria esetében a képernyőn több kép is megjelenik, melyekre kattintva megnyílik egy felugró ablak, és a képek között lapozni lehet. A lapozás a képvetítő esetében is helytálló, azonban a modulban egyszerre csak egy kép jelenik meg a kiválasztottak közül, és a lapozás során nincs felugró ablak. A képvetítőnél ráadásul a képek néhány másodpercenként kattintás nélkül is váltakoznak.
Hogy melyiket mikor használd? A képvetítő remek lehetőség arra, hogy a főoldalad közepén megjeleníts 3-4 fő szolgáltatásodat. Mivel a modulnál az egyes képekhez linkeket rendelhetsz, minden képhez beállíthatod egy-egy szolgáltatásod vagy épp legnépszerűbb termékeid hiperlinkjét. Ezzel a megoldással felhasználóid csupán 1 kattintásra lesznek a termékeidtől.
A galéria természetesen kézenfekvő opció, ha volt egy rendezvényed, amelynek képeit szeretnéd megosztani a közönségeddel.
7) Térkép
A térkép legfontosabb funkciója, hogy a felhasználóid megtalálják az üzleted! Mindegy, hogy Budapest belvárosának valamely kisutcájában, a főváros valamely külkerületében, esetleg Debrecenben van üzleted, számítanod kell rá, hogy lesznek olyan potenciális ügyfeleid, akik térkép nélkül nem tudják, hová menjenek. A felhasználók ráadásul nem szeretnek pluszmunkát végezni – ha te nem adsz nekik térképet, egyáltalán nem biztos, hogy ők használni fognak egyet. Így könnyű ügyfeleket veszíteni – adj minden szükséges információt a kezükbe, és téged fognak választani a versenytársad helyett, aki nem teszi ezt meg!
A térképet viszont nem csak erre használhatod; ha rendezvényt szervezel, például egy családi napot, és készítesz egy külön oldalt, akkor is érdemes megkönnyíteni az olvasók dolgát egy térképpel!
8) Űrlap
Az űrlap modulra várhatóan jóval ritkábban lesz szükséged, mint a fentiekre, de semmiképp ne hagyd figyelmen kívül! Ha például a kapcsolat menüpontban szeretnél lehetőséget adni, hogy a felhasználó közvetlenül küldjön üzenetet, vagy ajánlatot kérjen, ezzel tudod megoldani. Ha pedig létrehozol egy külön landing page-et egy kérdőívvel, amellyel a felhasználóid véleményét szeretnéd megtudni a legújabb termékedről, szintén ezt a modult használd!
9) Link
Amennyiben egy szakmai cikk valamelyik pontján szeretnéd kiemelni az egyik szolgáltatásodat, vagy valamely szolgáltatásod bemutatásánál kiemelnél egy általad írt remek cikket, két bekezdés közé illesz be egy kiemelt linket. A Wezzpage honlapszerkesztőjében a modul abban is segítségedre lesz, hogy ha szeretnéd, gombként jeleníthesd meg a linket – így jobban ki tudod emelni, és több átkattintást érhetsz el.
10) Térköz
Nos, úgy látjuk, a térköz különösebb magyarázatra nem szorul, ettől függetlenül egy fontos feladatára felhívjuk a figyelmed. A térközöknek nagyon fontos szerepe van abban, hogy a tartalmat átláthatóbbá és könnyen feldolgozhatóvá tegyék. Amikor hosszabb szöveget írsz, vagy amikor két szövegrész közé ábrát, képet, videót vagy más elemet szúrsz be, mindenképp használj térközöket. Ezzel a felhasználóid dolgát könnyíted meg, közvetve pedig a saját malmodra hajtod a vizet!
11) Fájl
A fájl lehet egy checklist, egy táblázat, egy e-book, 10 fontos tanács vagy szinte bármi, ami hasznos, aktuális tartalmat ad az olvasóidnak. Érdemes akkor használnod, amikor pl. hírlevél-feliratkozásért cserébe megígérsz valami szakértői tartalmat. Ez neked és az olvasóidnak is jó, hiszen ők hasznos tartalmat kapnak, míg a te kapcsolati hálód a (potenciális) ügyfeleiddel bővül. Ilyenkor a „feliratkozom” gomb mögött elhelyezett landing page egyik pontja lehet a fájl.
Másik eset lehet, amikor fontos információkkal teli dokumentumokat – pl. mérettáblázatot, nyári/ünnepi nyitva tartást – szeretnél megosztani. Ilyen esetekre szintén figyelmedbe ajánljuk a fájl modult.
12) Elválasztó
A térközhöz hasonlóan fontos szerepet játszik az átláthatóság megteremtésében, valamint a fontos elemek kiemelésében. Ha például a honlapod egy modulját, például egy videót szeretnél még inkább kiemelni, tedd két elválasztó közé. Ezzel jobban odavonzhatod a felhasználók tekintetét a tartalomra.
13) Táblázat
A táblázatok manapság kevésbé ideális tartalomnak számítanak a honlapokon. Az így megjeleníteni kívánt tartalmak ugyanis nem minden honlapszerkesztőben oldhatók meg mobilbarát módon. Sok esetben a táblázatok nem követik a reszponzív dizájnt, és „kilógnak a képből”. A Wezzpage weboldalszerkesztője segít áthidalni a problémát, a többi modulhoz és minden más elemhez hasonlóan a táblázatok is követik a mobilbarát kialakítást. Így ha bizonyos adatokat táblázat formájában szeretnél megjeleníteni, semmi sem áll az utadba.
A tartalmi modulokat persze a legideálisabban érdemes variálni, hogy a céljaidnak megfelelő eredményeket hozzák.
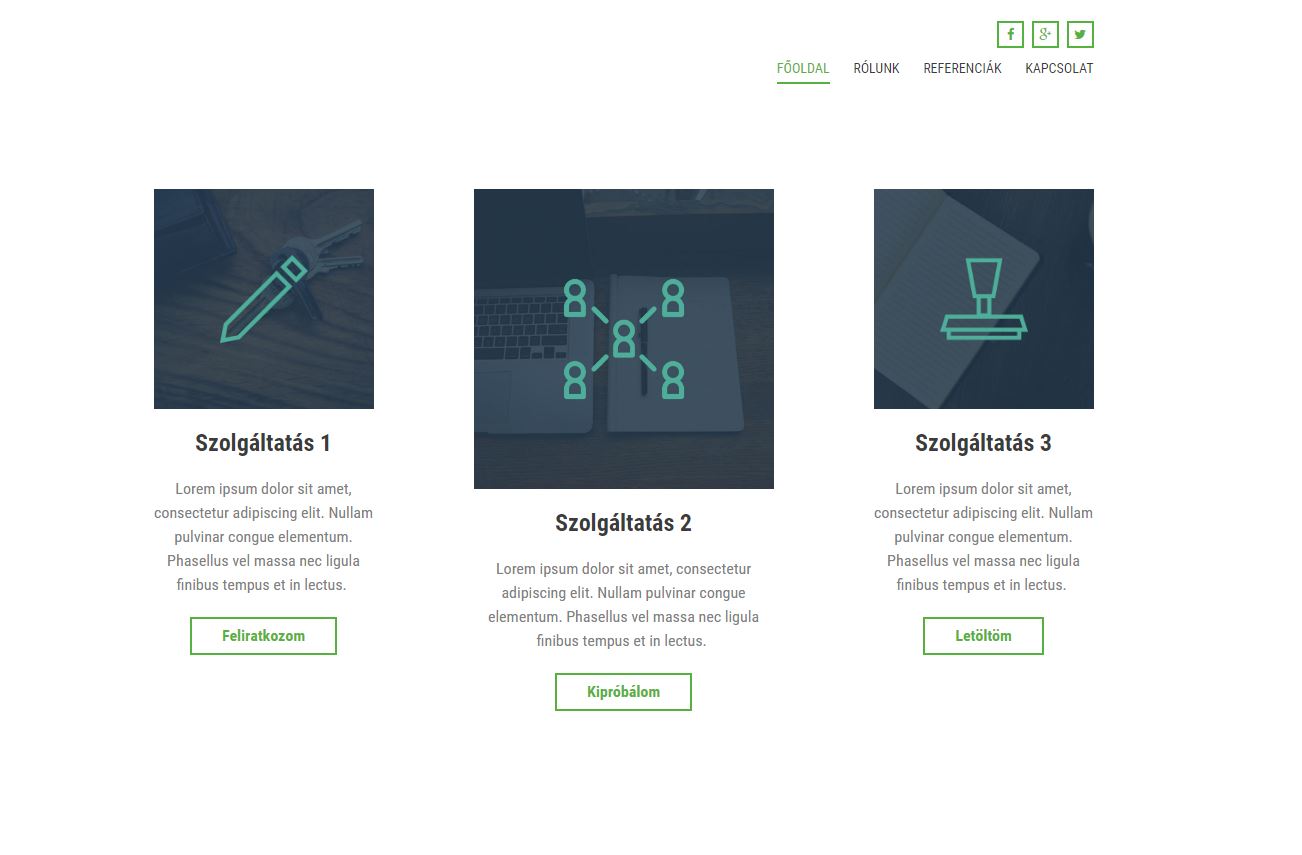
Néhány fenti tartalmi modult okosan kombinálva pedig már egy teljes oldalt össze tudsz hozni mindössze néhány perc alatt. A szolgáltatásaid esetében például elég, ha használod a címeket, a képeket, egy rövid szöveget, valamint egy gombot. Valahogy így:
Ez csupán egy példa, de ha kipróbálod a szerkesztőt, magad is összeállíthatod a neked legjobban tetsző, és a céljaidnak megfelelő honlapot! A honlapszerkesztő amolyan „felnőttlegóként” működik – a használata egyszerű, ugyanakkor remek móka látni, ahogy saját magad létrehozod a weboldaladat – és nincs hozzá szükséged programozóra, csupán egy szerkesztőprogramra.
Ha kipróbálnád a Wezzpage „felnőttlegóját”, kattints a lenti gombra!
Ez a cikk a „Gondolattól a bevételszerző honlapig” cikksorozatunk 7. része. Az előző részekben szó volt arról, hogy:
-
Színes, szélesvásznú álomhonlap – hogyan válassz designt? August 21, 2016
- Felnőttlegó a felhasználói élményért! August 31, 2016Nem annyira piszkos munkák: a domain, az e-mailcím és a többiek September 09, 2016
- Hogyan készítsd el 9 egyszerű lépésben, fél órán belül a saját weboldalad? September 18, 20163 remek módszer, amellyel növelheted weboldalad hatékonyságát September 28, 2016
- 5 tipp fotós portfólióhonlapok designjához October 10, 2016A kevesebb több: hogyan néz ki egy modern főoldal? November 01, 2016
- 5 követendő webdesigntrend 2017-re November 30, 2016Hogyan járul hozzá a honlapod a karácsonyi kampány sikeréhez? December 08, 2016
- Hogyan szerezz ügyfeleket hasábokkal? January 31, 20175 elengedhetetlen tudnivaló a UX-ről March 19, 2017
- 3 alapvető webdesigner-eszköz vállalkozóknak April 23, 20173 hatékony vizuális eszköz az egyszeri képen túl April 25, 2017